Recently I was invited to speak at the Dali Museum in St. Pete on the topic of algorithmic art. In this post I’d like to share some of my code examples from that talk and offer up some pointers for getting started in creative coding.
As an artist who leverages code as a creative medium, I am fascinated by the expressive power it holds in producing unique visual and auditory art. Regardless of whether you practice painting, sculpture, or music, the art of coding opens up a world of possibilities. In this digital era, we are presented with ample opportunities to amplify our artistic pursuits through software. The best part? You don’t need to be a computer scientist to embark on this journey of learning how to code.

One question I frequently encounter is, “Where do I begin?” For beginners in creative coding, I suggest starting with a robust creative coding framework that boasts an active community–for instance Processing. Sharing examples, seeking guidance on forums, or engaging in casual exchanges on social media contributes significantly to the learning process. It’s inspiring to connect with like minded individuals who are also on the path of practice and discovery. This camaraderie not only fuels motivation but ensures the persistence of your creative journey.
Processing and P5JS are powerful tools suitable for both beginners and experienced users alike. In Processing, programs are referred to as sketches, which can be written in either Java or Python. On the other hand, P5JS is a JavaScript library that builds upon Processing’s foundations. For those advanced programmers seeking to code in compiled languages such as Rust or C++, I recommend exploring Nannou, openFrameworks, or Cinder. These frameworks offer expanded possibilities to unleash your creativity but are more difficult to use.

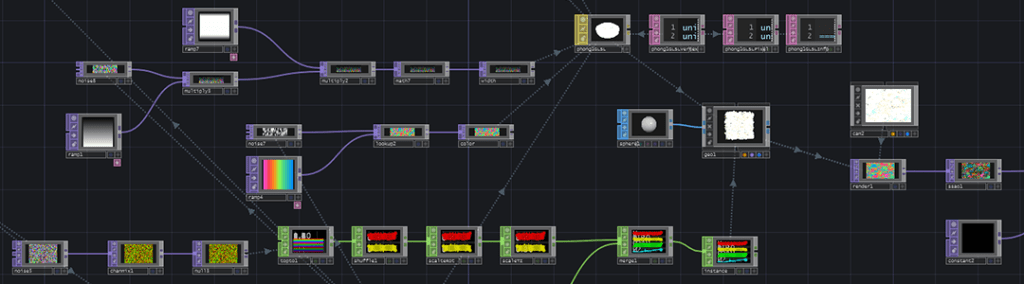
Creative coding is commonly associated with writing code in a programming language. However, visual programming has gained popularity and increased in functionality. Instead of writing lines of code, you connect building blocks together. Each block represents a specific functionality, and by linking them, you can achieve creative objectives. Additionally, these blocks can be scripted with textual code to gain more precise control over subtle nuances of the patch.
Prominent creative coding frameworks, such as TouchDesigner, Max, and Cables.gl, embrace visual programming. Moreover, tools like Unity and Unreal Engine, ordinarily labeled as game engines, offer a blend of familiar graphical design, modeling, and animation tools. These comprehensive frameworks seamlessly integrate visual and textual programming features within a unified environment.

Coding notebooks like Jupyter Notebooks have gained popularity in scientific computing communities. They offer a unique blend of executable code and rich text, allowing for interactive code writing, exploratory analysis, and the development and presentation of code projects. Recently, I’ve been using Observable, a powerful tool that supports JavaScript. By incorporating the P5JS library, I can effortlessly create small, yet captivating, coding sketches—an invaluable asset for quick experimentation. In fact, Observable was instrumental in curating the code examples for my talk on algorithmic art at the Dali Museum.
Code Examples
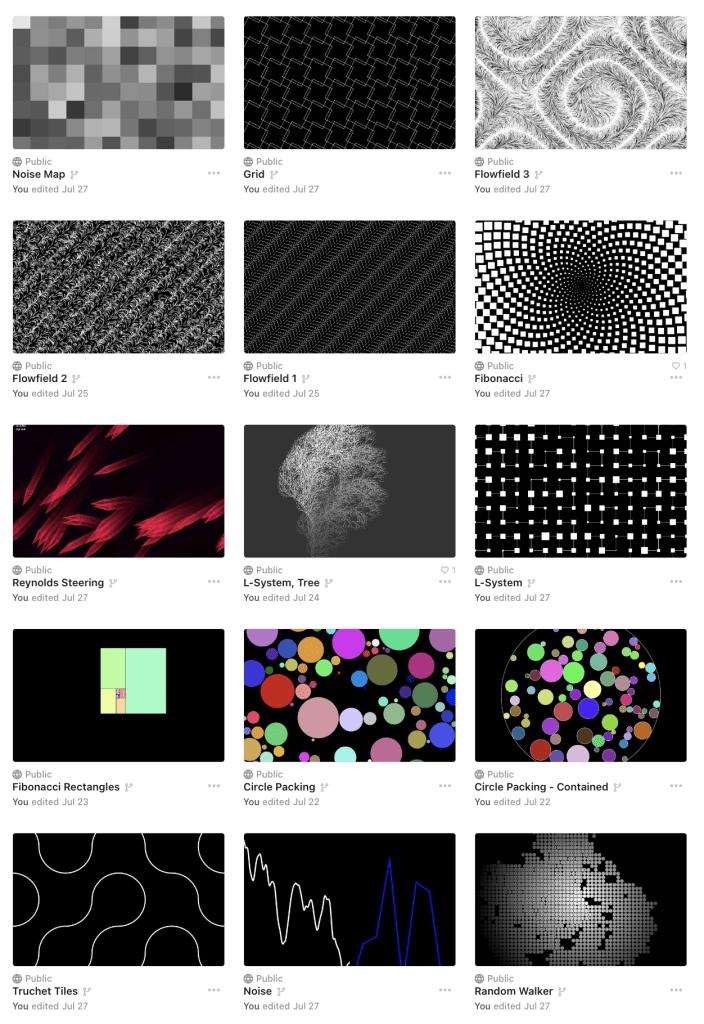
Included are links to each of the sketches featured in my talk, accompanied by a short description. Feel free to make use of the code by “forking” it into your own notebook on Observable, enabling you to freely explore and experiment.

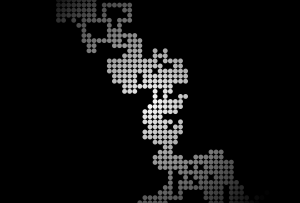
Random Walks
The notion of chance holds significant importance in the intersection of computers and art. By embracing randomness, artists relinquish some control to delve into the realm of unexpected possibilities. When variables in computer-generated drawings are randomized, fascinating effects emerge that possess an organic and natural essence. This sketch exemplifies the timeless phenomenon of random walking, reminiscent of the early computer-generated artwork by Manfred Mohr.

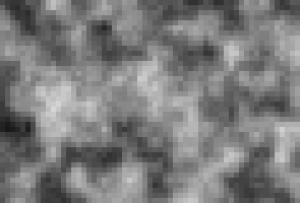
Perlin Noise
Pure random numbers exhibit a high degree of randomness. On the other hand, Perlin noise has the ability to generate random values within a controlled domain known as a noise domain. This technique is frequently employed as a procedural texture primitive by visual effects artists to enhance the realism of computer graphics.

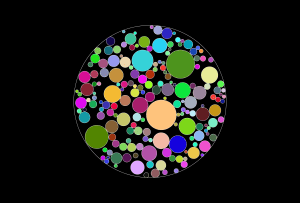
Circle Packing
By combining random behavior with computer logic, fascinating ideas can emerge. Take circle packing, for example. We start by selecting random points within certain boundaries. Then, a drawing algorithm kicks in, plotting circles that gradually expand until they reach a maximum diameter or maintain a specific distance from other circles. The underlying principle is that circle positions cannot overlap. This algorithm continues until there are no more points left to choose.

Fibonacci Patterns
Algorithmic and generative art often draws inspiration from the natural world. Nature is abundant with mathematical relationships that captivate us and can be fascinatingly explored with computers. For instance, Fibonacci numbers, which closely adhere to the golden ratio, are a wonder in themselves. Many organic forms in nature gracefully embrace this mysterious pattern.

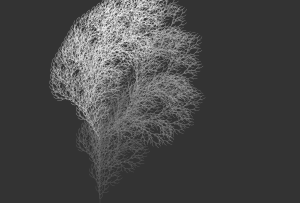
L-Systems
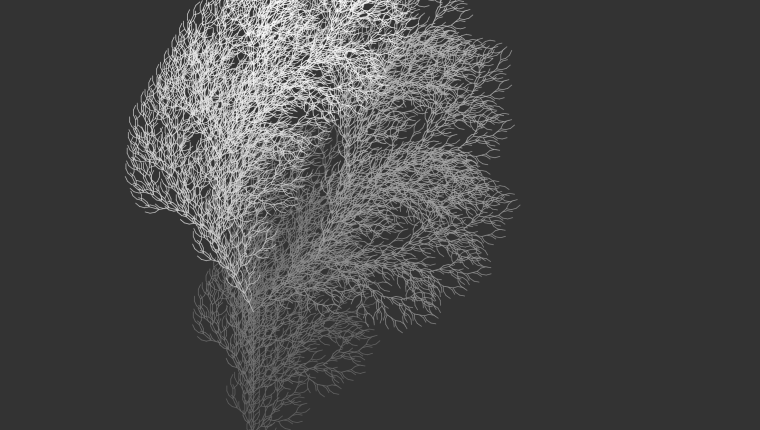
“The Algorithmic Beauty of Plants,” authored by Prusinkiewicz and Lindenmayer, uncovers the captivating realm of L-Systems. These simple systems give birth to intricate and organic branching forms, exemplifying the vast potential of L-Systems in procedural design. They showcase their inherent power, as well as the astonishing outcomes that emerge from seemingly simple rules.

Grids
I have extensively explored the fascinating relationship between grids in nature, design, and generative art. This particular example showcases a fundamental grid setup, creating opportunities for captivating visual effects and the construction of intricate compositions using the recorded data points.

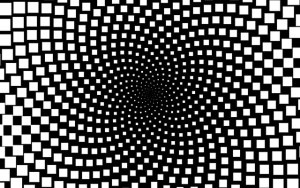
Tiling
Early examples of algorithmic art were utilized in the creation of intricate visual designs for early Islamic architecture. Delving into the world of tessellated patterns, such as Truchet Tiles, is a captivating endeavor. By modifying their rules, a multitude of mesmerizing patterns can unfurl, offering endless visual exploration.

Flow Fields
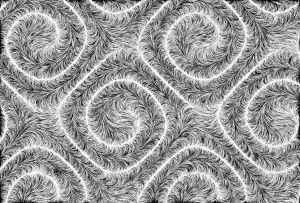
Flow fields are distinctive geometric systems that employ rules according to the proximity of a specific point on a grid, during a drawing operation. By moving a drawing agent across a surface and “steering” it based on prescribed rules, like assigning angles to positions, the resulting linework can create remarkable visual patterns with a naturalistic feel. Flow fields are an area of algorithmic drawing that I find fascinating.

Reynolds Steering
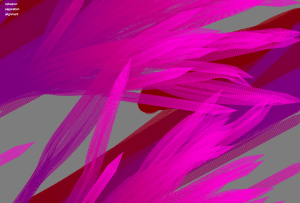
Visualize yourself holding a pencil, ready to make art on a blank canvas. Now, imagine if that pencil possessed the extraordinary ability to float effortlessly across the paper, sketching lines with precision. And what if, by some marvel, numerous pencils could gracefully navigate the page, collaborating intelligently without any collisions, akin to a mesmerizing flock of birds. Through the incorporation of grids and flow fields, we can begin to emulate these mesmerizing multi-agent systems, resulting in the creation of intricate and captivating drawings.

By immersing yourself in my talk, perusing this article, and delving into the accompanying examples, I aim to ignite a spark within you to delve deeper into the realm of algorithmic and generative art. It extends beyond mere visual art; indeed, artists from all walks of life can harness the power of code to enhance their creative endeavors. Creative coding possesses the remarkable ability to enrich your existing work in unexpected and captivating ways. Through programming interactivity, dynamic graphics and sonorous melodies breathe life into your creations. For those enthralled by algorithmic visual art, may these sketches imbue you with a newfound comprehension of the immense potential that lies in designing your own procedural and rule-based systems for computer-generated drawings.
CREDITS:
- Code examples have been adapted from various examples produced by Daniel Shiffman, R. Luke DuBois and others in the Processing community.
- Thank you to Dali Museum for producing and publishing the video of my talk.