Code and computation seem to underpin every level of our natural world. Be it quantum physics or biochemistry, science observes constructs at every scale that can read, write, memorize or execute sets of instructions. I believe computation is a fact of life, and code, the ultimate creative medium.
My practice begins with the premise that code and computation are the most versatile of materials, because together they can affect the outcome of nearly any other mode of production, including: fabrication of objects; composition of music; and the creation of visual art. In this article, I would like to introduce you to my practice as an artist, and share with you some of the history of algorithmic art, while highlighting several artists who inspired me to discover code as a creative medium.

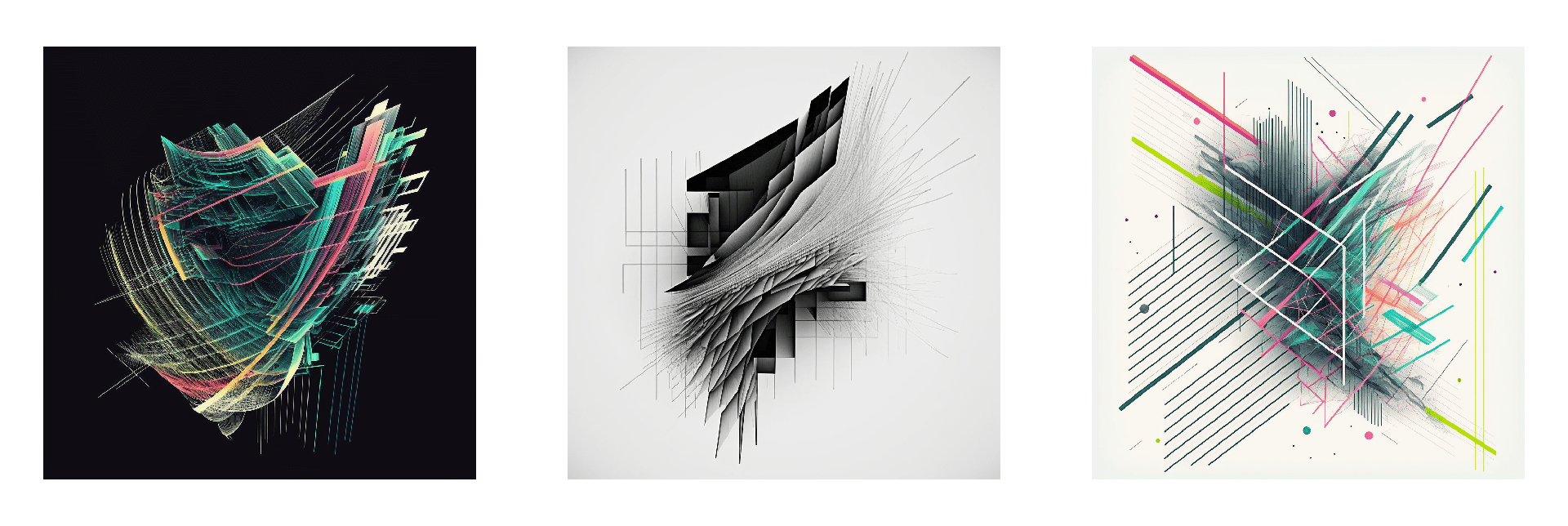
As an artist, I write code in order to generate art–be it visual, sonic or to control electromechanical devices. I’m interested in concepts about space, time, geometry or nature-based phenomena. And while it would offer little satisfaction to relegate this practice to automation, I do carry a natural human disposition for using tools. Thus my creative practice seeks to strike a balance between generative media and handmade works–combining elements of drawing and custom fabrication with generative techniques.


Today, generative art is both popular and misunderstood. Generative artists typically use code to generate new and unique visual work that would be difficult, if not impossible to produce by hand. This type of art takes advantage of the inherent capabilities of computers to generate complex patterns, shapes, and colors. Generative art can also be interactive, reacting to viewer inputs or environmental factors that evolve or change over time. Because the algorithms used to create generative art are often based on rules and probabilities, each artwork produced is unique, making it a form of art that is not reproducible in the traditional sense.
So what does it mean to write code to generate art? Let’s look at an example.
Create a canvas of size w x h Draw a rectangle of size s Repeat the shape by w/s and h/s Rotate each rectangle by a random amount Increase the random amount with each new row
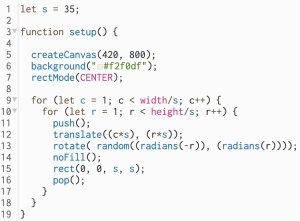
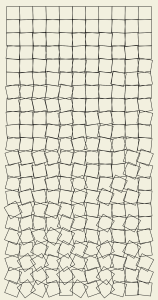
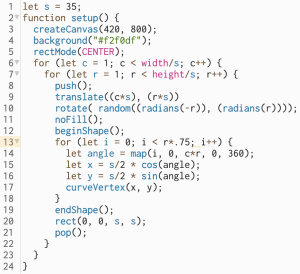
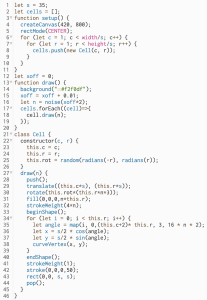
And here is that same pseudocode translated into functional JavaScript. This sketch generates something close to Georg Nees’ work Schotter. Nees, a pioneer of generative art who exhibited some of the world’s first generative graphics at the exhibit Computer Grafik, in 1965 [1].


In his work on generative art theory, Philip Galanter attempts to separate the practices of generative art and computer art, arguing that “…computer art is in fact a subset of the larger field of generative art” and that “…generative art can leverage virtually any kind of system, not just computers, and that it in fact is as old as art itself.” [2] This sentiment is echoed by leading digital arts theorists Christiane Paul and Lev Manovich [3]. Thus, we can expand our definition of generative art, framing it as any creative practice following a system-based approach to art-making.
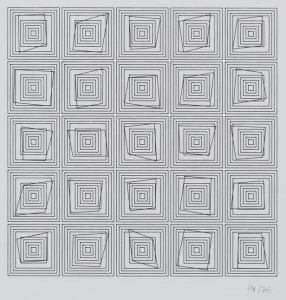
Many artists who inspired me were not computer artists. Take for example Sol LeWitt (1928-2007), who became known for his wall-drawings in the mid 20th Century and who helped frame concepts behind mathematical processes artistically. In a way, LeWitt acted like a programmer without a computer– developing detailed instructions for executing drawings that others could then use to render onto walls.




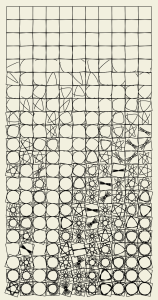
Create a canvas of size w x h Draw a rectangle of size s Repeat the shape by w/s and h/s Rotate each rectangle by a random amount Draw patterns inside each rectangle, Evolve the pattern based on cell position Increase the random amount with each new row


With but a few small edits, we can yield dramatic change of the compiled visual output. Now imagine we start to apply outside forces. For instance, what might it look like to take data from the sun, wind or ocean waves? We could stream this data into the code to affect the drawing.

Indeed, what I find most compelling about using code, data and computation as a medium, is the opportunity to explore the poetic interplay between human, environmental and machinic outcomes. By leveraging technology to facilitate an appropriation of natural forces, I aim to create poetic expressions that link up with living systems.
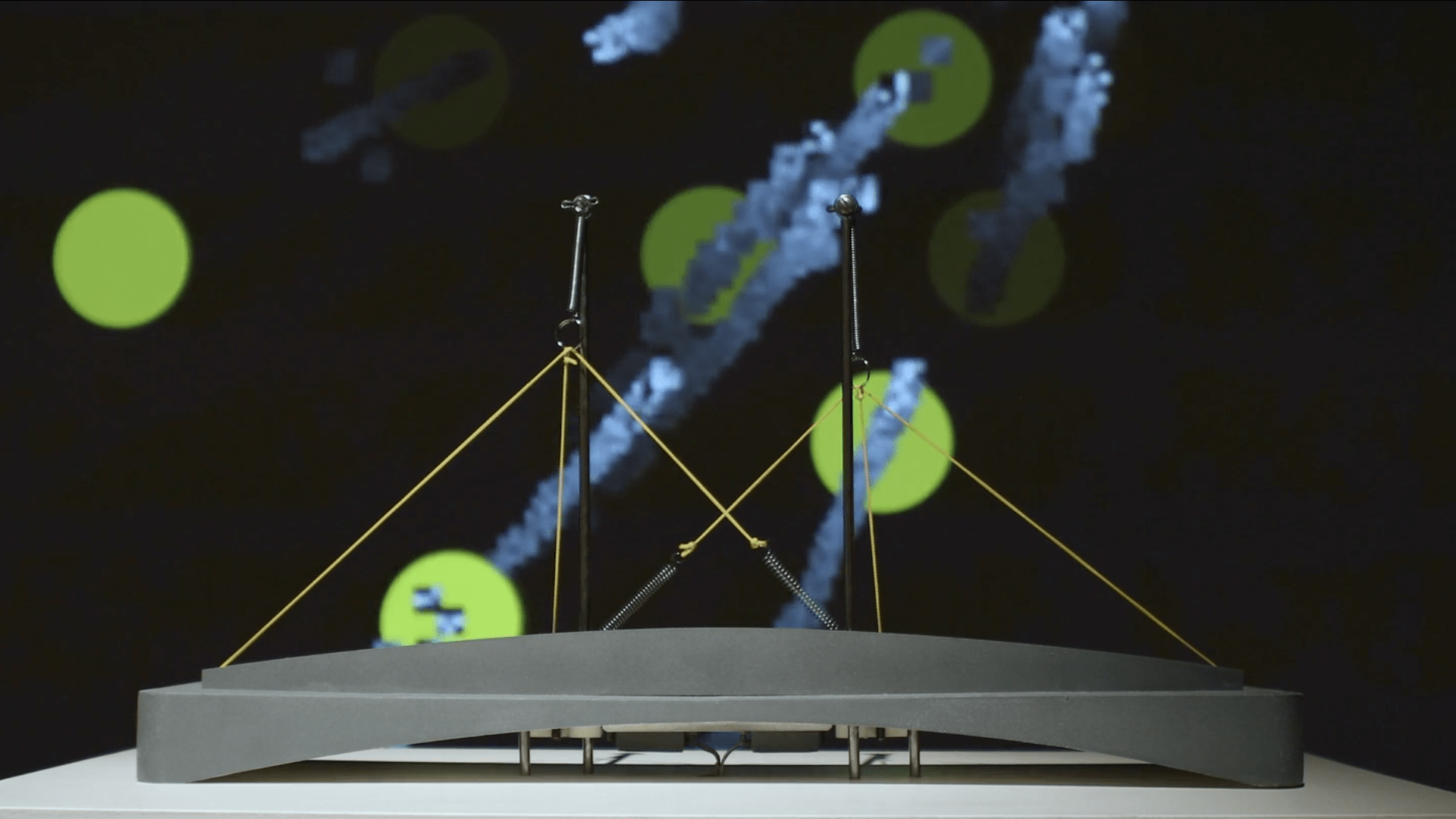
My work on Overflow is a recent example of what I mean when I describe a poetic interplay between the modalities of different environments and systems. The work is kinetic and generative sound sculpture driven by real-time traffic cameras that monitor the Sunshine Skyway Bridge. Footage of traffic flow is interpreted by custom software and transformed into a living soundscape—a stringed instrument that maintains an indexical reference to the suspension bridge. String tension is robotically attenuated as dynamically changing traffic patterns create an indefinite suspension of time and space. Like the Skyway Bridge itself, the evolving sonic arrangement suggests a living connection between people and places.

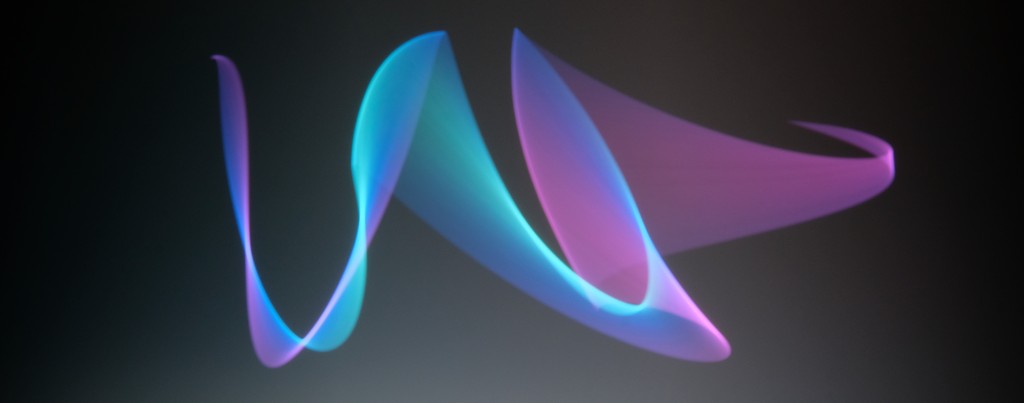
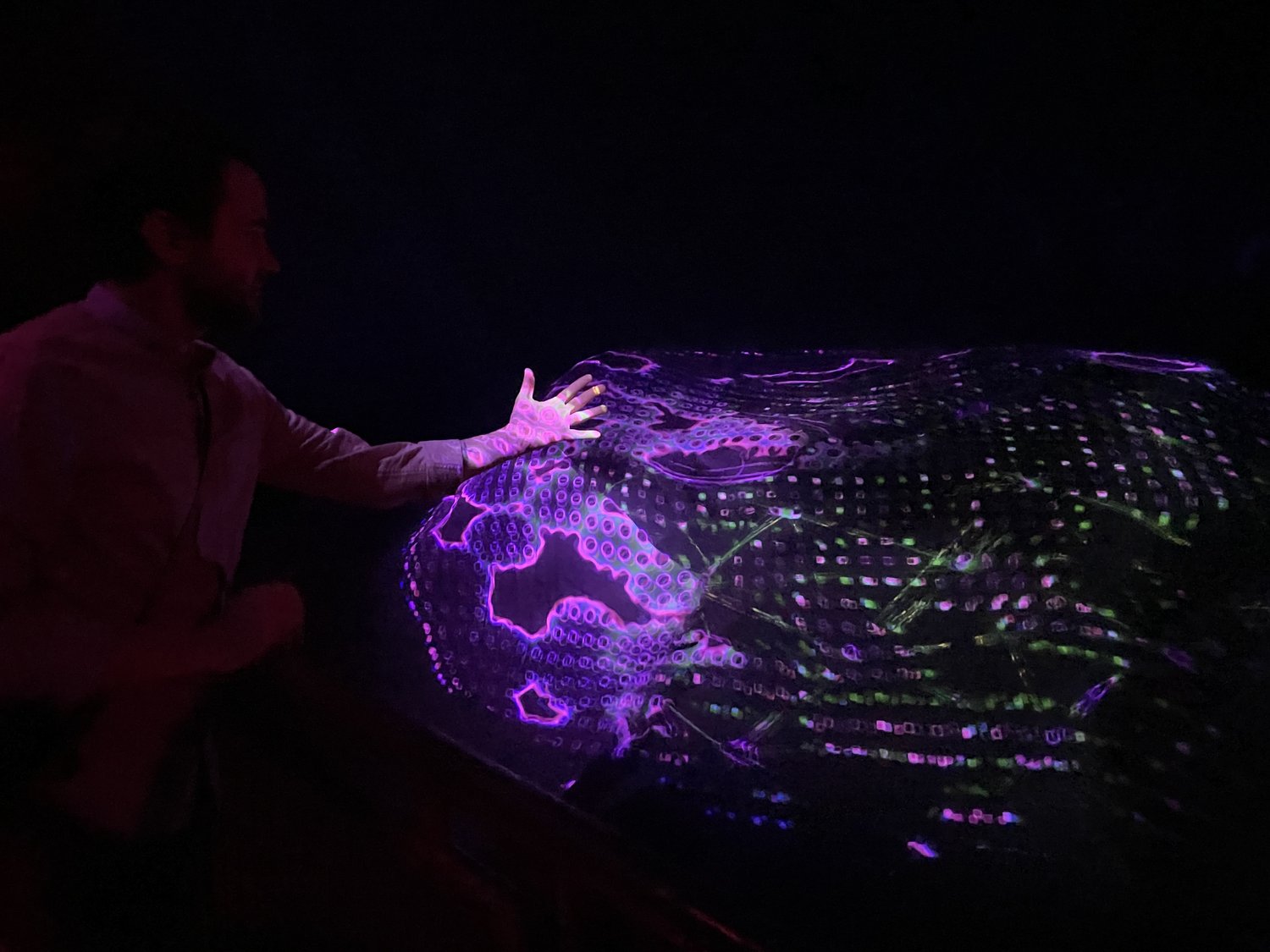
Another generative artwork I recently completed is located at Meow Wolf in Las Vegas. Metaworm evolved through my creative exploration of the interplay between natural and artificial systems. The work explores the emergence of digital nature through creative coding. Using a blend of physical fabric in motion with interactivity, generative graphics and sound, the media transcends reality when it mushrooms into a billow of chaotic flurry that feels lifelike.

In the art world, computer generated art has both a rich and troubled history. Today, with the introduction of Generative Artificial Intelligence (AI) the conversation of “is it art” is once again buzzing. In Grant D. Taylor’s book, When Machines Made Art, the author remarks “Considering how culturally indispensable digital technology is today it is ironic that computer-generated art was attacked when it first appeared in the early 1960s” [8]. Yet as we have touched on here, there is a fascinating history of algorithmic practice and evidence for artists using code craftily to generate work for decades; and so I hope that by reading this article you have come to appreciate how code is a natural creative medium for artistic expression.
REFERENCES
- Reichardt, J. (1965). Cybernetic Serendipity: The computer and the arts exhibition catalogue. London: Institute of Contemporary Arts, 52-53.
- Galanter, P. (2003). What is generative art? Complexity theory as a context for art theory. In J. A. Goguen & R. V. W. J. Grosse (Eds.), Proceedings of the Generative Art International Conference (pp. 1-10). Milan, Italy: Politecnico di Milano.
- Paul, C. (2003). Digital Art (World of Art). London: Thames & Hudson Ltd.
- LeWitt, S. (1999). Loopy Doopy, white on black. [Image]. Retrieved from https://www.admagazine.fr. Photo credit: Villaggi, R. (n.d.)
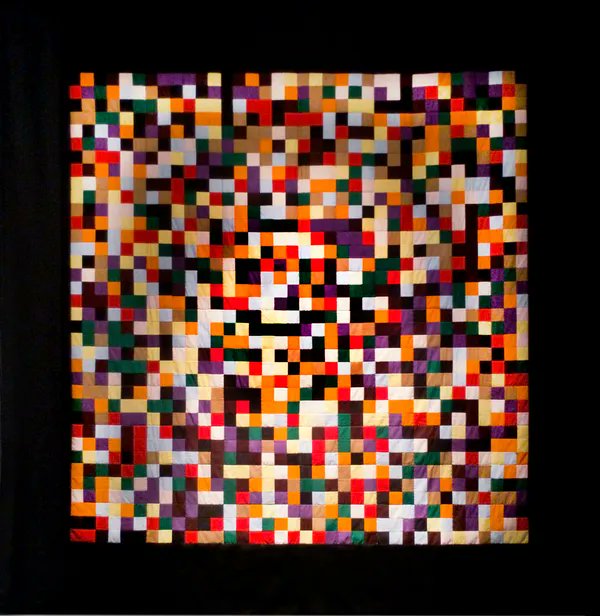
- Ornes, S. (2019). Math Art: Truth, Beauty and Equations. Sterling. (p. 2, Figure 1: John Sim’ quilt “Seeing Pi”)
- Molnár, V. (1974). Transformations 1-21. [Image]. Retrieved from https://www.tate.org.uk/art/artworks/molnar-transformations-1-21-t15545.
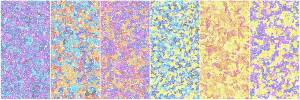
- Hebert, J.-P. (2015). Six outcomes for four palettes of change. Retrieved from https://www.jeanpierrehebert.com
- Taylor, G. D. (2014). When Machines Made Art.
- Mansion, M. (2020). Sketches Using P5JS: An Open Source Creative Coding Framework by Processing.org